Hexo常见问题
首页出现404

解决办法:
命令行执行:hexo new page

文章标题名字出现-“未命名”
文章的标题并不是 Markdown 文件的名字,而是在 Front-matter 里指定的,例如:
---
title: Hello World
date: 2013/7/13 20:46:25
tags: hexo
---
添加「标签」页面
在终端窗口下,定位到 Hexo 站点目录下。使用 hexo new page 新建一个页面,命名为 tags :
$ cd your-hexo-site
$ hexo new page tags
新建页面
设置页面类型
编辑刚新建的页面,将页面的类型设置为 tags ,主题将自动为这个页面显示标签云。页面内容如下:
title: 标签
date: 2014-12-22 12:39:04
type: "tags"
---
修改菜单
在菜单中添加链接。编辑 主题配置文件 , 添加 tags 到 menu 中,如下:
menu:
home: /
archives: /archives
tags: /tags
创建关于“我”
新建一个 about 页面:
hexo new page "about"
菜单显示 about 链接,在主题的 _configy.yml 设置中将 menu 中 about 前面的注释去掉即可。
menu:
home: /
archives: /archives
tags: /tags
about: /about
next文章折叠
在markdown文件中使用如下标签:
<!-- more -->
hexo换电脑的操作
1.本地安装
npm instal
2.下载安装hexo
$ npm install -g hexo-cli
3.安装Hexo关于启动服务器的插件
npm install hexo-server --save
4.将博客部署到Github
npm install hexo-deployer-git --save
5.设置git的用户名和邮箱名
git config --global user.name "yourname"
git config --global user.email "youremail"
hexo生成博文插入图片
- 把主页配置文件_config.yml 里的post_asset_folder:这个选项设置为true
- 在你的hexo目录下执行这样一句话
npm install hexo-asset-image --save,这是下载安装一个可以上传本地图片的插件,来自dalao:dalao的git - 等待一小段时间后,再运行hexo n "xxxx"来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹
npm换淘宝npm镜像
- 临时使用
npm --registry https://registry.npm.taobao.org install express - 持久使用
npm config set registry https://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或npm info express
hexo d后 ERROR Deployer not found: git
npm install --save hexo-deployer-git
搭建hexo,本地server成功,部署到github上之后不能显示主题样式
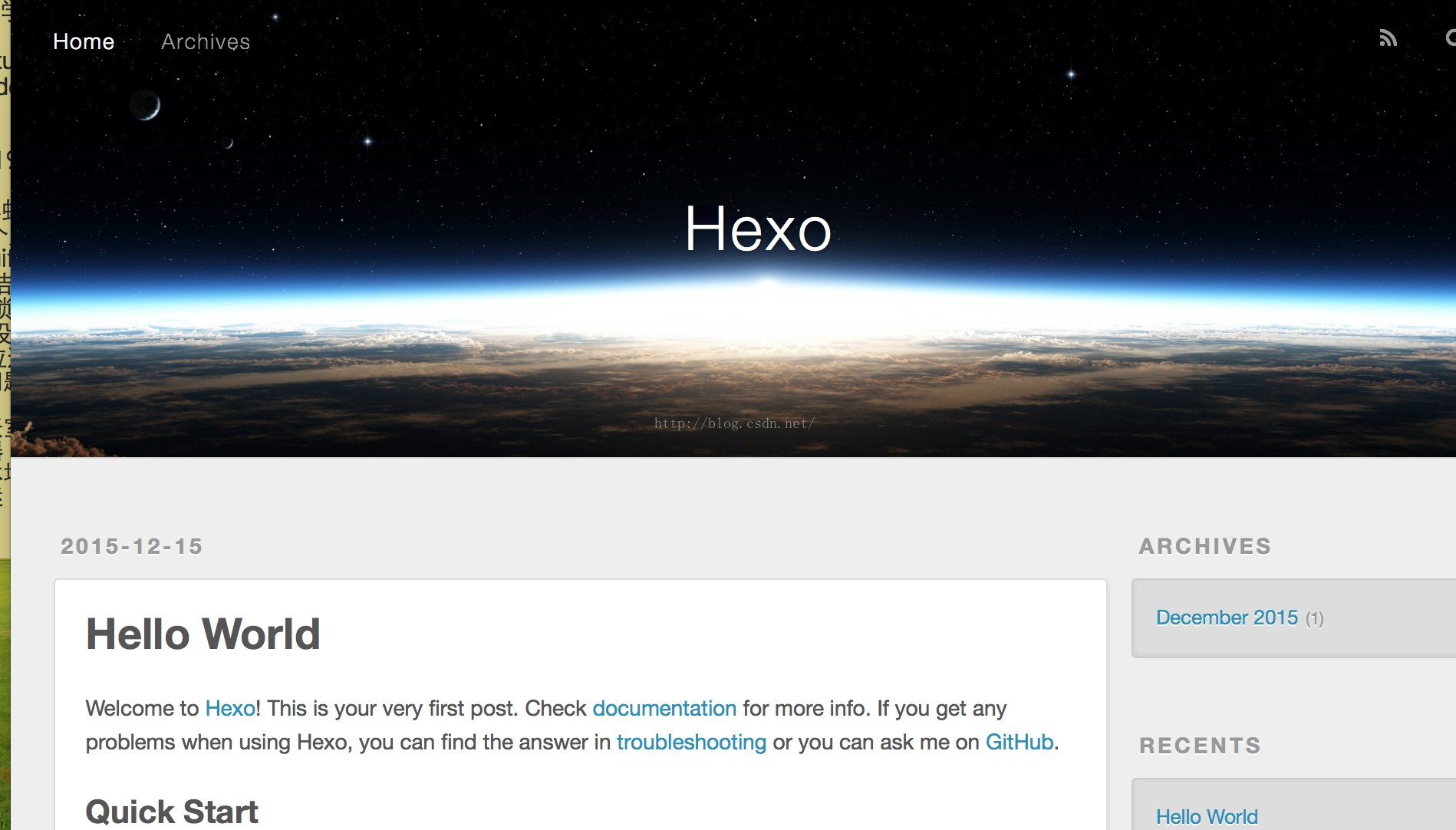
- 在本地server成功,显示没有问题

-
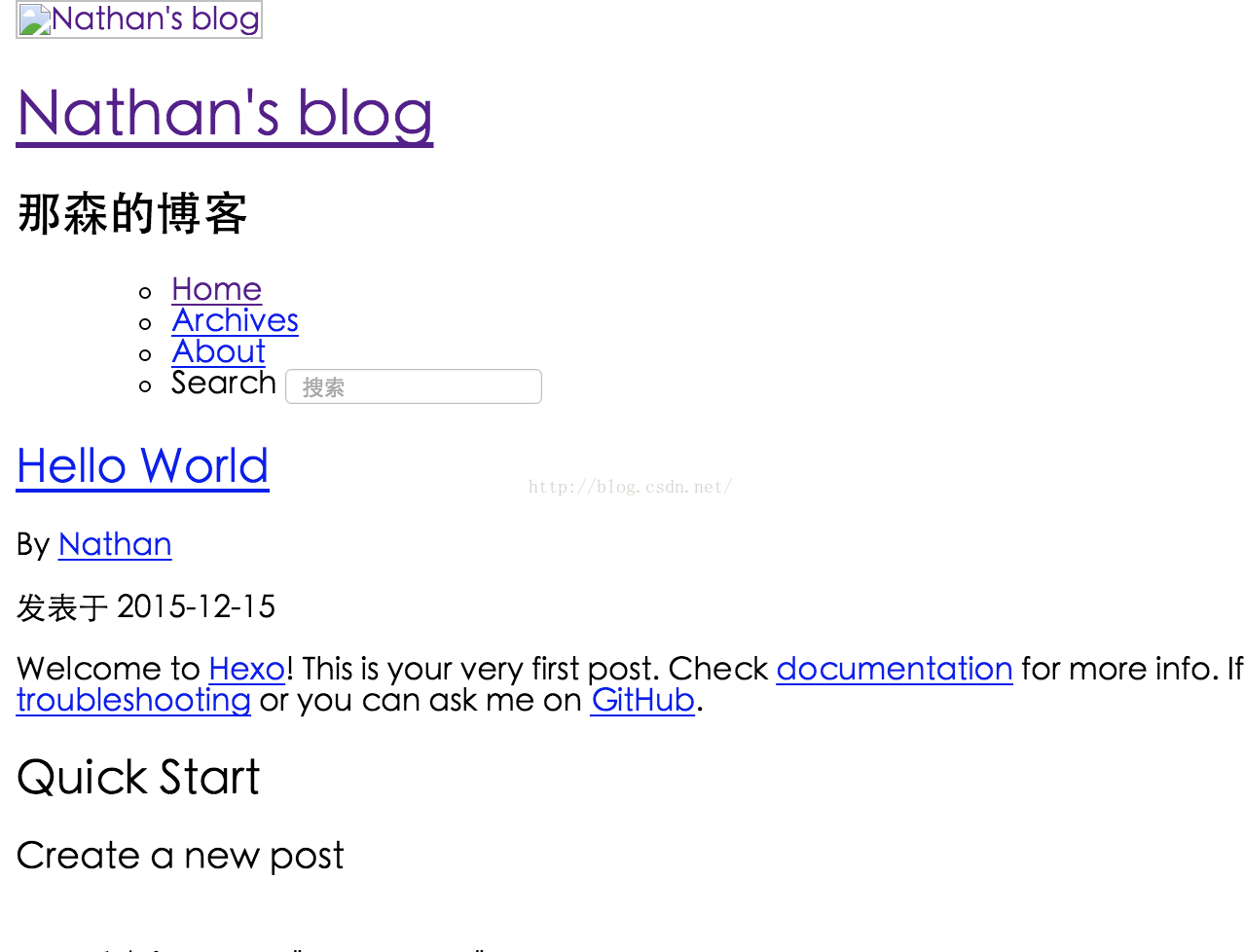
但是部署到github上之后,就无法显示主题和图片了

-
更改一下
_config.yml文件,其中的url和root属性。
-
url:你的博客地址
-
root: 设置成
/你的项目名而不是/
- 然后重新部署一下就成功了。